HTML de la base de données "Livre de recettes provençales"
| Site: | MoodleMoot 2024 |
| Cours: | Une recette simple pour une base de données réussie |
| Livre: | HTML de la base de données "Livre de recettes provençales" |
| Imprimé par: | Visiteur anonyme |
| Date: | mardi 9 décembre 2025, 02:38 |
Description
Venez récupérer le HTML et retrouver les types de champ de la base de donnée "Livre de recettes provençales" afin de la reproduire.
- Créer les champs
- Copier le texte directement depuis le livre
- Coller le texte dans le bouton "HTML" de l'éditeur de texte de l'activité base de données Moodle dans la bonne section (Cf. le titre du texte)
- Enregistrer
1. Champs
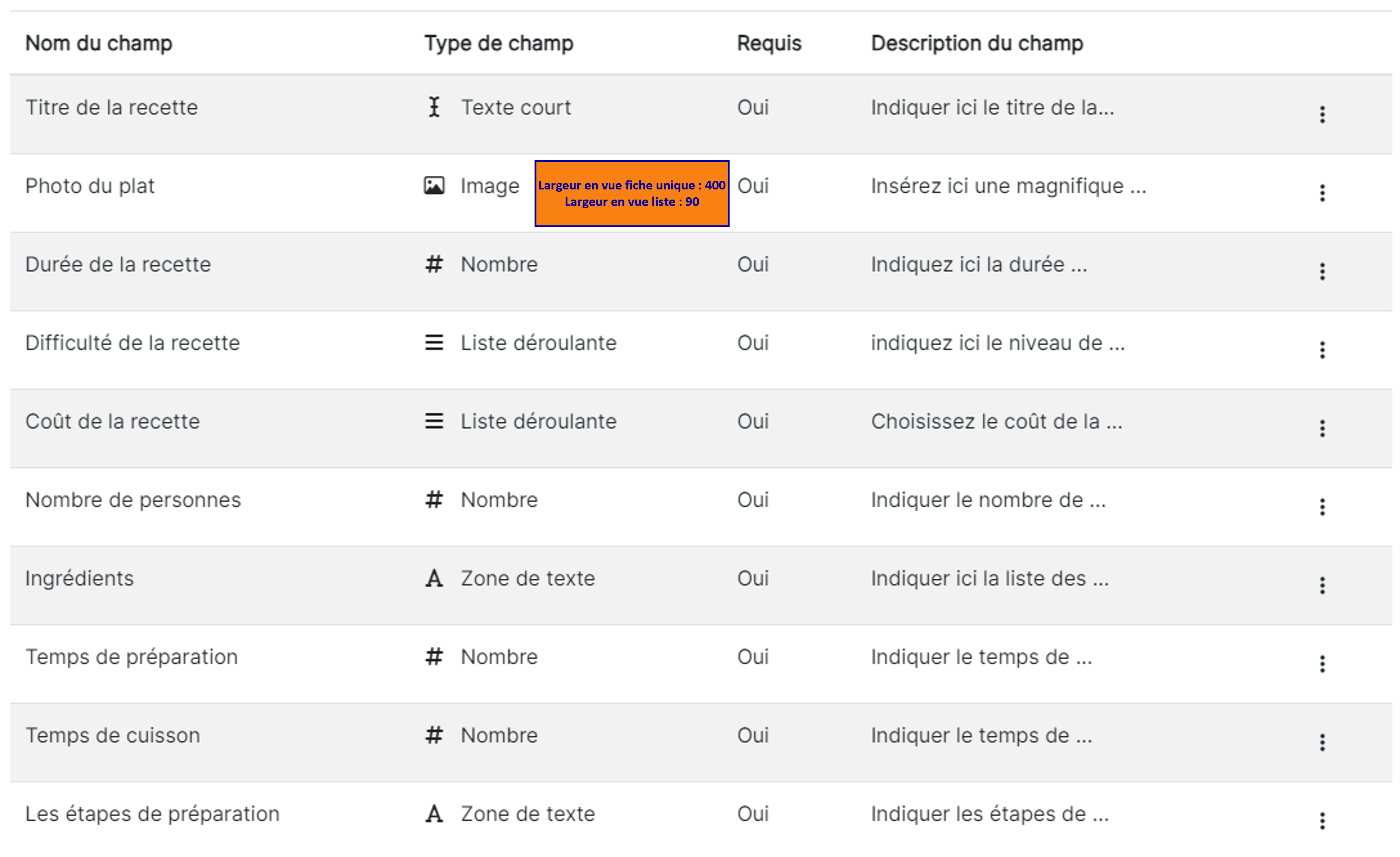
Créer les champs suivants avec le nom du champ identique à l'image ci-dessous pour que le code HTML de la base de données fonctionne :

2. Modèle vue fiche unique
<div id="defaulttemplate-single" class="my-5">
<div class="defaulttemplate-single-body my-5">
<div class="row my-6">
<div class="col-auto">##userpicture##</div>
<div class="col">
<div class="row h-100">
<div class="col-3 align-self-center">
##user##<br><span class="data-timeinfo">##timeadded##</span>
</div>
<div class="col-4 col-md-6 text-right align-self-center data-timeinfo">
<span class="font-weight-bold ">Dernière modification : </span>##timemodified##
</div>
<div class="col-4 col-md-3 ml-auto align-self-center d-flex flex-row-reverse">
<div>##actionsmenu##</div>
<div class="ml-auto my-auto ##approvalstatusclass##">##approvalstatus##</div>
</div>
</div>
</div>
</div>
<hr>
<div class="my-6">
<div class="mt-4"><br>
<h3 style="text-align: center;"><strong><span class="" style="color: rgb(37, 83, 97);">[[Titre de la recette]]</span></strong></h3>
</div>
<div class="mt-4">
<p class="mt-2" style="text-align: center;">[[Photo du plat]]</p>
<p class="mt-2"><br></p>
</div>
</div>
</div>
</div>
<div class="my-5">
<div class="defaulttemplate-single-body my-5">
<div class="my-6">
<div class="mt-4">
<table style="margin-left:auto;margin-right:auto">
<thead>
<tr>
<th scope="col" style="text-align: center;">
<h3><strong>⏳</strong></h3>
</th>
<th scope="col" style="text-align: center;">
<h3><strong>🦾</strong></h3>
</th>
<th scope="col" style="text-align: center;">
<h3><strong>💰</strong></h3>
</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong> [[Durée de la recette]] min </strong></td>
<td><strong> [[Difficulté de la recette]] </strong></td>
<td><strong> [[Coût de la recette]] </strong></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="my-5">
<div class="defaulttemplate-single-body my-5">
<div class="my-6">
<div class="mt-4">
<p class="mt-2"><strong><br>Recette pour [[Nombre de personnes]] personne(s)</strong></p>
</div>
<div class="mt-4">
<span class="font-weight-bold">Ingrédients</span>
<p class="mt-2">[[Ingrédients]]</p>
<p class="mt-2"><br>
</p>
<table style="margin-left:auto;margin-right:auto">
<thead>
<tr>
<th scope="col" style="text-align: center;">Temps de préparation</th>
<th scope="col" style="text-align: center;">Temps de cuisson</th>
</tr>
</thead>
<tbody>
<tr>
<td> [[Temps de préparation]] min </td>
<td> [[Temps de cuisson]] min </td>
<td></td>
</tr>
</tbody>
</table>
<br>
</div>
<div class="mt-4">
</div>
<div class="mt-4">
<span class="font-weight-bold">Les étapes de préparation</span>
<p class="mt-2">[[Les étapes de préparation]]</p>
</div><br>
<div class="mt-4">
</div>
</div>
</div>
</div>
3. Modèle vue liste
Le modèle vue liste comporte les parties suivantes :
- En-tête
- Fiche répétée
- Pied de page
3.1. En-tête
<table id="resources-list" class="table table-striped" style="table-layout:fixed;">
<thead>
<tr>
<th width="26%" scope="col">Nom de la recette</th>
<th width="15%" class="d-none d-md-table-cell" scope="col" style="text-align: center;">Miam !</th>
<th width="18%" class="d-none d-md-table-cell" scope="col" style="text-align: center;">Durée</th>
<th width="18%" class="d-none d-md-table-cell" scope="col" style="text-align: center;">Difficulté</th>
<th width="18%" class="d-none d-md-table-cell" scope="col" style="text-align: center;">Coût</th>
<th width="5%" class="d-none d-md-table-cell" scope="col"></th>
</tr>
</thead>
<tbody></tbody>
</table>
3.2. Fiche répétée
<table id="resources-list" class="table table-striped" style="table-layout:fixed;">
<tbody>
<tr>
<td width="26%" scope="row"><strong><span class="" style="color: rgb(125, 159, 211);"><br><a href="##moreurl##">[[Titre de la recette]] </a> </span></strong></td>
<td width="15%" scope="row" style="text-align: center;">[[Photo du plat]]</td>
<td width="18%" scope="row" style="text-align: center;"><br>[[Durée de la recette]] min</td>
<td width="18%" scope="row" style="text-align: center;"><br>[[Difficulté de la recette]]</td>
<td width="18%" scope="row" style="text-align: center;"><br>[[Coût de la recette]]</td>
<td width="5%" scope="row"><br>##actionsmenu##</td>
</tr>
</tbody>
</table>
3.3. Pied de page

Pas de contenu pour cette partie
Validé icônes créées par customicondesign_1 - Flaticon
4. Modèle de nouvelle fiche
<div id="defaulttemplate-addentry">
<div class="form-group pt-3">
<div class="font-weight-bold">Titre de la recette</div>
[[Titre de la recette]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Photo du plat</div>
[[Photo du plat]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Durée de la recette</div>
[[Durée de la recette]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Difficulté de la recette</div>
[[Difficulté de la recette]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Coût de la recette</div>
[[Coût de la recette]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Nombre de personnes</div>
[[Nombre de personnes]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Ingrédients</div>
[[Ingrédients]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Temps de préparation</div>
[[Temps de préparation]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Temps de cuisson</div>
[[Temps de cuisson]]
</div>
<div class="form-group pt-3">
<div class="font-weight-bold">Les étapes de préparation</div>
[[Les étapes de préparation]]
</div>
</div>